By Edy Werder — IT Consultant & Tech Blogger
As an avid user of WordPress, I’m always looking for plugins to enhance the functionality of my website while facilitating my life as a developer. Code Snippets” plugin is one of the jewel-like plugins that has greatly improved my coding experience. With its robust key features and user-friendly interface, this plugin has become an indispensable tool as a weapon of my WordPress.

Introduction to Code Snippets
The Code Snippets plugin simplifies the process through an intuitive graphical interface. You can easily add and run snippets on your website, reproducing functions that look as if they were directly integrated into your theme functions.php file. This is the first Code Snippets plugin to enter the WordPress ecosystem, especially the Code Snippets category.
Code Snippets is a dynamic code snippet manager designed specifically for WordPress users. Unlike traditional website customization methods, which rely on numerous plugins and complex child themes, we offer streamlined solutions that improve efficiency, safety, and overall web development experience.
Code Snippets boasts an active and vibrant community with impressive statistics. There are over 9 million downloads, and over 900,000 are actively installed. The overall rating is 4.8 out of five stars, and the five-star rating is over 390. We currently support more than 20 languages. Let’s take a look at its main functions.
Main Features
User Interface and Ease of Use
One of the distinguishing features of the Code Snippets plugin is its intuitive user interface. The dashboard is organized neatly, making it easy to manage and organize code snippets. The interface allows users to create, edit, enable, disable, and delete snippets in just a few clicks. In addition, the plugin documentation is comprehensive and user-friendly, providing clear instructions to users of all levels.
Performance and Optimization
Despite running custom code, the Code Snippets plugin performs great. Load and run snippets efficiently only when you need them without significantly affecting the speed and resources of your website. This performance optimization is essential to maintaining a fast and responsive website.
Functionality and Versatility
The Code Snippets plugin can run custom code without changing theme files or WordPress core files. This feature is valuable because it allows developers to add new features, tweak existing ones, or fix problems without compromising the website’s stability.
Security and Reliability
Security is paramount in the area of custom code execution. We are pleased to report that the Code Snippets plugin takes security seriously. This plugin includes robust error handling to prevent fatal errors and ensure that your website will continue functioning even if your snippet contains errors. In addition, the plugin’s snippet library is updated regularly to assure compatibility with the latest version of WordPress and minimize potential vulnerabilities.
Community and Support
The Code Snippets plugin has an active community of designers and developers who contribute to its growth and provide support on various platforms. Through WordPress’s official repositories, developer forums, or social media channels, users can find quick answers to inquiries and engage with like-minded developers.
What the Code Snippets for WordPress is all about?
Code Snippets now handles all specially added lines of code, not just functions.php. This includes HTML, CSS, and JavaScript code. Everything you add is available in the snippet editor and can be managed in a well-thought-out and clear way, which is very useful.
Each snippet is given a meaningful name in the Code Snippets plugin and a small text describing the feature. You can also write notes and descriptions in it, and there are tags left. In summary, PHP, HTML, CSS, and JavaScript are also marked with different colors, providing enough accessibility.
The code snippet itself can also be turned on and off. Snippets can also be imported, exported, cloned, and deleted. This is very well thought out and solved sensuously compared to other plugins that often only work as simple collections. In other words, I think the greatest strength of Code Snippets is the management itself, and it is always very enthusiastic to ensure a good overview. It has always been challenging to meaningfully manage and support many snippets within WordPress.
How to install the WordPress Code Snippets plugin?
Free Version:
Installing the WordPress Code Snippets plugin is easy: you can install it from the WordPress plugin repository or directly from the plugins section of your WordPress dashboard. Once activated, a new menu item called “Snippets” will be added to the left navigation pane of WordPress.
Pro Version:
Purchase the professional version from the Code Snippets website. You will receive an email from their official website to download the zip file. The same email also contains your activation code.
You’ll find the ‘Upload Plugin’ button on Plugins, Add New.

How to add code snippets in the plugin?
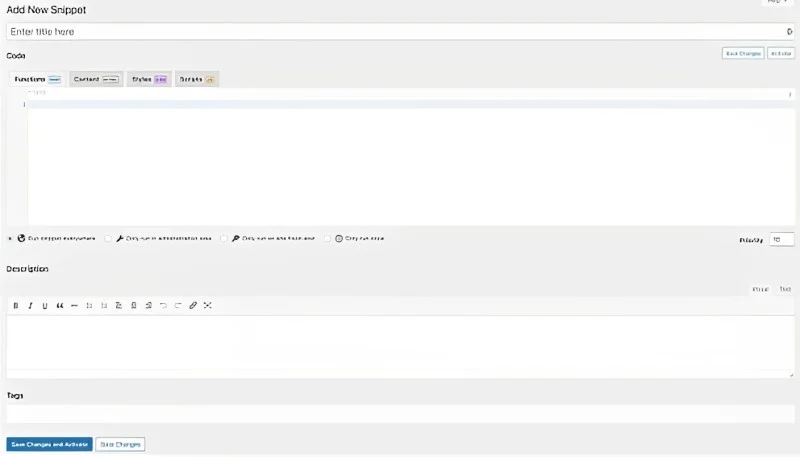
To create a new snippet, select Snippets or Code Snippets from the WordPress Admin and click Add New or Add. This will automatically move you to the corresponding snippet editor in Code Snippets. First, select whether your code contains PHP, HTML, CSS, or JavaScript.
For classic PHP snippets, add code and choose whether to enable the snippet only in the WordPress admin, in the website itself, only once, always, or anywhere. Also, quickly enter the name, description, and tag, and save the whole according to them. Your first snippet is ready.
When inserting HTML code, there is almost the same logic. For example, the code should only appear on posts and pages. On the other hand, for CSS code, between the front end and the back end, it is decided again whether the admin style is also allowed. For JavaScript, you decide whether to place the code at the head of the website or the bottom before closing the body tag.

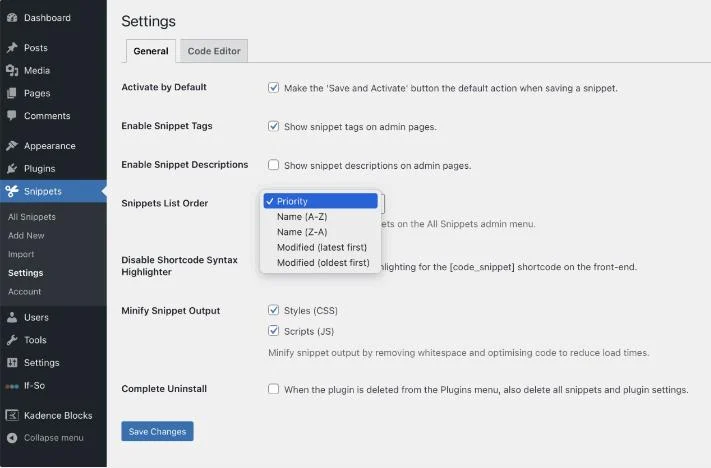
Choose individual settings in the Code Snippets plugin
I like it because many WordPress plugins don’t try it, but it’s a free setting option for Code Snippets plugins. You can also disable the snippet description altogether. Why do you want to do that? Not everyone needs a snippet or wants to include a description in every snippet. For me, a simple overview of snippets is enough.
However, this applies to many features of the code snippet. For example, sorting order and deactivating tags. If you don’t necessarily need all of these, you don’t have to use them, and you don’t have to worry about the display. If you want to reduce it even further, you can turn off syntax highlighter, and whether the code is minimized (CSS and JS) is entirely up to you. The code editor also has a variety of themes, including classic ones.

Code Snippets Cloud
Code Snippets Cloud is an innovative platform designed to enhance the efficiency and organization of WordPress projects. Here’s a brief overview of its key features and offerings:

- Extensive Library of Snippets: The platform hosts a vast collection of community-shared code snippets across various categories and languages, making it a valuable resource for WordPress developers.
- Community-Based Platform: At its core, Code Snippets Cloud is community-driven. Users can engage by upvoting, commenting, and sharing snippets, fostering a collaborative environment.
- Bookmarking Favorite Snippets: Users can easily bookmark their favorite snippets for quick access and reference, streamlining their workflow.
- WordPress Plugin Sync: The cloud is built to seamlessly integrate with the Code Snippets (Free and Pro) plugin. This allows for two-way synchronization between your WordPress site and the cloud, simplifying the storage and deployment of snippets.
- Creation and Editing of Snippets: The platform enables users to create and edit snippets online, with features like error and syntax highlighting. This includes editing snippets from both the cloud and WordPress sites.
- Private Storage Option: Users who prefer not to share their snippets can store them privately on the cloud, ensuring secure and personal access.
- Showcasing Snippets: Code Snippets Cloud is not just a storage space; it’s a showcase platform. Users can share details on using their snippets and links to their channels and code vaults, establishing themselves as experts in the field.
The platform is designed to be user-friendly and accessible, with a simple pricing model that emphasizes its commitment to the WordPress community. It is an essential tool for WordPress developers looking to save time, improve their workflow, and collaborate with a like-minded community.
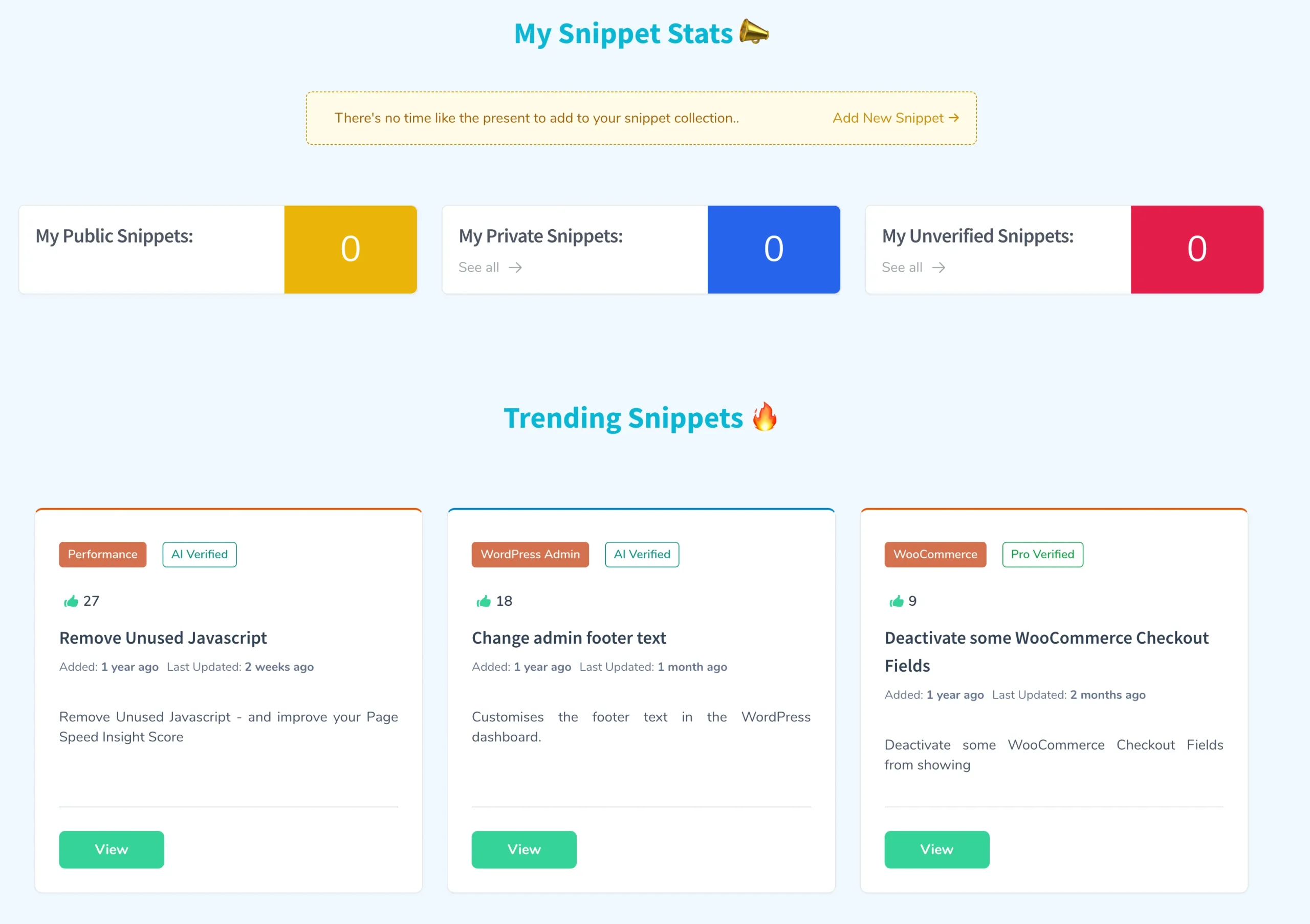
The Public Code Snippets cloud has some awesome snippets. Here are a few examples:
Convert to WebP
When you upload an image to the media library, it is automatically converted to the WebP format.
Link
Code Snippets Free vs. Pro: Comparison
| Feature | Free | Pro |
| Snippet Types | Function Snippets (PHP) | Function Snippets (PHP), Content Snippets (HTML + PHP), CSS Snippets, JavaScript Snippets |
| Snippet Storage | Unlimited | Unlimited |
| Import/Export | .json format | .json format |
| Activation/Deactivation | Yes | Yes |
| Tagging | Yes | Yes |
| Code Editor | Basic | Full-featured with highlighting, linting, and live error checking |
| Elementor Integration | None | Display source code with a widget, embed snippet content within pages |
| Gutenberg Integration | None | Run snippets within blocks, display source code with a block |
| Third-Party Integrations | Community support | Dynamic.ooo, ManageWP, and more (coming soon) |
| Support | Community forums | Ticketed support |
| Cloud Storage | None | Unlimited private cloud storage, download public snippets, backup, and sync to the cloud |
| Cloud Snippets | None | Share snippets publicly, download and use snippets from the cloud |
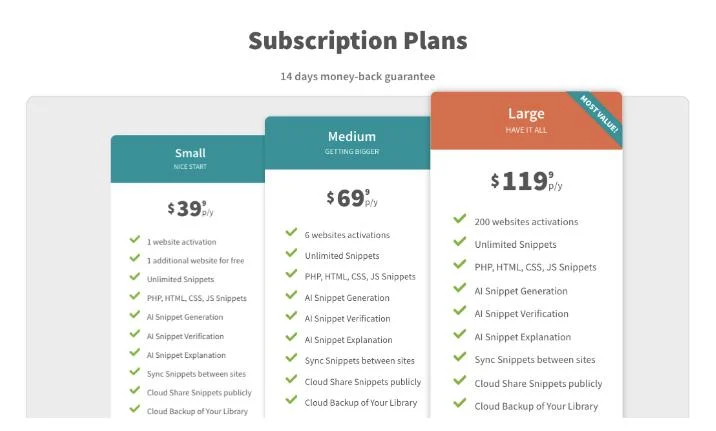
Pricing plan of Code Snippets Pro
Code Snippets Pro has three pricing tiers:
- Small
- Medium
- Large.
The Small plan costs $39.9 per year and allows you to activate the plugin on one website. The Medium plan costs $69.9 per year, enabling you to start the plugin on six websites. The extensive plan costs $119.9 per year, and you can enable the plugin on 200 websites.

Code Snippets Pro offers a 14-day money-back guarantee. You can use this risk-free trial period to assess its functionality. So you can try the Pro version and use it extensively for several days. Then decide.
Verdict
The Code Snippets plugin provides an easy and safe way to add your own code to your WordPress site without disordering with theme files. We’ve tried the Code Snippets Pro on our test site and got hands-on experience. The free version gives you a sneak peek into what the tool can do. It’s a great way to explore and get a feel for its basic features. If you’re looking for more advanced coding options, the Pro version opens up a new world of possibilities.
As you journey through Code Snippets, remember that understanding code and navigating the plugin might take a bit of learning. While the tool lets you customize, adding custom code also brings some responsibility. Approach it carefully, test it thoroughly, and be mindful of potential security considerations.
Before you go …
Before you delve into the nitty-gritty of the Code Snippets plugin, it’s worth exploring another essential aspect of website optimization: hosting Google Fonts locally. This practice can significantly enhance your website’s loading speed and overall performance.
To gain insights into how to host Google Fonts on your server effectively, I recommend checking out this comprehensive guide on how to host Google Fonts locally. It’s a valuable read for anyone looking to optimize their website’s speed and efficiency.
About the author
Hi, I’m Edy Werder. I write hands-on guides about Proxmox, homelab servers, NAS, and WordPress, based on real setups I run and document.
No sponsors, no fluff—just real configs and results.
Enjoying the content?