By Edy Werder — IT Consultant & Tech Blogger

Staying on top of Elementor’s Free and Pro releases means your websites can always leverage the newest design tools and workflow improvements. This guide is updated after every release and, beginning with version 3.29 on May 19, 2025, it also tracks the evolution of Editor V4.
The V4 alpha introduces a CSS-first architecture and modular workflows to streamline page building; however, Elementor chose to integrate it directly into the existing plugin rather than spin off a separate product.
Elementor release schedule explained
Elementor releases new features approximately every two months, with both Free and Pro updates arriving simultaneously. Free already includes plenty of design options, while Pro adds advanced tools like Theme Builder, Popup Builder, Loop Builder, and Mega Menu.
If you want early access, you can join the beta program via Elementor → Tools → Version Control in your WordPress dashboard—but only use beta versions on test or staging sites.
As of December 4, 2023, the Essential plan no longer includes all new Pro features. Higher-tier plans and legacy Pro subscribers (prior to that date) continue to receive full access.
Elementor current version: What’s new in 3.33?
Release November 12, 2025
Variables Manager (V4 Alpha)
A centralized panel for managing all design tokens—colors, typography and sizes—across your entire site. You can create, edit, and delete variables with instant visual feedback, making it easier to maintain consistent design systems.
Element‑Scoped Custom CSS – (v4 Alpha) Pro feature
Custom CSS has been rebuilt for Editor V4. Pro users can now write CSS directly within the Style panel of each element. The rules are isolated to avoid conflicts and support specific breakpoints (desktop, tablet, or mobile) and states (normal, hover, active, or focus). It includes autocomplete, commenting, and live preview features
Blend Modes
introduces CSS blend modes (such as Multiply, Screen, Overlay, and Darken), allowing designers to create sophisticated overlays and artistic effects without writing custom code.
Media handling options for Website Templates – Pro feature
When exporting or importing website templates, you can now choose how media files are managed. There are two options:
Link to media keeps the export file small by storing only media URLs (images and files load only if the original site remains online).
Save media to the cloud packages all media along with the template and stores them on Elementor’s cloud, ensuring the design remains intact when imported into other sitesscreenshot.
Refreshed Top Bar layout
The top bar in the editor has been reorganized to enhance navigation speed and clarity. Global and site-level settings are consolidated under “Site Settings” in the Elementor (E) menu; the Notes and Help Center are also relocated to that menu. Page Settings and History are surfaced on the left side of the top bar, while the Structure panel is centrally located next to Preview. This layout aims to reduce clutter and make commonly-used controls easier to find
Elementor current version: What’s new in 3.32?
Release September 30, 2025
Transform Controls (V4 Alpha)
Let’s you move, scale, rotate, and skew elements in 2D/3D. Controls can be stacked per state (hover, focus, active) for smooth micro‑interactions
Transitions (V4 Alpha)
New transition controls allow polished animations between element states; Pro users can adjust durations and individual properties.
Size Variables – Pro feature
Adds system-wide size variables to complement color and font variables, enabling consistent spacing, border radius, and typography across your site.
Website Templates export/import – Pro feature
When exporting or importing a website template, Pro users can now choose exactly which parts of the site to include or omit (e.g., content, settings, assets). This granular control lets you tailor the exported package to your needs and avoid overwriting or bringing along unnecessary items
Improved Class Management
Tools for converting local styles to global classes and filters to find unused or empty classes
Accessibility & Motion Preferences
Decorative icons are removed from the accessibility tree, and motion effects (including animated headlines) respect the operating system’s “reduced motion” setting
Elementor current version: What’s new in 3.31?
Release August 5, 2025
Version 3.31 continues to advance Editor V4 Alpha, introducing more powerful design tools, workflow optimizations, and improved integration for modern web development.
Build with Color & Font Variables
Variables evolve Global Styles—enabling scalable, consistent design systems. Create a variable once (e.g., primary-color, body-font) and apply it across Classes, Elements, or pages. Update the variable, and changes cascade everywhere instantly. Only Admins can manage Variables, while non-admin roles can apply them.
New Divider Element
A lightweight, semantic <hr> element optimized for the V4 architecture. Fully responsive, stylable via Classes, and aligned with atomic design principles—providing clean structure with minimal markup.
Smarter Class Management: Usage Insights & Locator Tools
Class Manager now includes:
- Usage Count: Displays how frequently each Global Class is used across your site.
- Locator Panel: Provides page-by-page breakdown—ideal for tracing, auditing, or cleaning up classes.
- Class Search: Facilitates the discovery of utility or atomic classes in complex projects.
Transparency with Inherited Values
Inherited styles—coming from Classes, base styles, or responsive breakpoints—now show up as muted placeholders inside control panels. This visual hint helps you understand styling origin without overriding it accidentally.
Structured HTML Attributes – Pro feature
Elementor Pro users (Advanced plan+) can now add clean and validated attributes via an Attributes Repeater—for analytics (data-*), accessibility (aria-*), semantics (role, lang), and more. Input is sanitized to prevent the entry of invalid or unsafe data.
Visual Shape Dividers UI
Shape Dividers get a visual upgrade: choose via thumbnails instead of dropdowns, streamlining selection and preview. Importantly, this remains backward-compatible with third-party shape integrations.
Performance Upgrades: Cleaner DOM & Leaner CSS
- Optimized Markup is now marked stable—removes unnecessary wrappers to reduce the DOM footprint.
- Element Caching is now enabled by default—improves load times by serving cached static widgets.
- Additional CSS optimizations:
- Icon Box styles reduced by 50% via flex layout.
- The Empty Table of Contents widget does not generate markup.
- Mask-related CSS halved.
- Call-to-Action & Price Table ribbon styles load conditionally.
Elementor current version: What’s new in 3.30?
Release July 7, 2025
Editor V4 Alpha Enhancements
Elementor builds on the V4 Alpha foundation by introducing advanced styling capabilities, more responsive editing tools, and integration-ready features for professional workflows.
Classes are no longer auto-generated—now, names you type (e.g., primary-btn) appear exactly in the HTML output. This improves your ability to target elements in DevTools, integrate CSS and JS, and debug layouts more predictably.
Collaborate Confidently with Role-Based Class Permissions
To maintain design consistency across teams, Elementor 3.30 introduces role-based access:
- Admins: Full access to the Class Manager and global classes (create, edit, manage).
- Non-admin roles (Editors, Authors, etc.): Can apply global or local classes and edit local ones, but cannot access or modify global classes or the Class Manager.
Instantly Understand Styling with Indications and Popovers
New visual indicators (colored dots) appear next to styled controls, signaling the origin of style: global class, local class, inherited, or conflicting. Clicking opens popovers with detailed context, helping you quickly track style sources and resolve conflicts.
Cloud Library: Full Website Templates (Previously “Kits”) – Pro feature
The Cloud Templates feature receives significant enhancements:
- Rebranded from “Kits” to Website Templates, reflecting full-scope design portability.
- You can now save entire websites—including templates, global styles, settings, and media—to the cloud for easy reuse across different projects.
Accelerate Styling with Smart Unit Typing
You can now directly enter size values with units, such as pixels (px), ems, or percentages (%), without having to choose from a dropdown menu. The editor applies the units instantly. If you type an invalid unit (like xyz), it will revert to the last valid value, ensuring stability and speed in responsive styling.
Elementor current version: What’s new in 3.29?
Release May 19, 2025
Cloud Templates – A Cross-Site Design Library -Pro feature
Elementor Pro 3.29 introduces Cloud Templates, a new feature that lets you build and access a personal design library across multiple websites. Unlike traditional Site Templates, which are limited to a single site, Cloud Templates are tied to your Elementor Pro account, making them accessible from any connected site.
You can save and reuse sections, containers, and full designs with all styles and content intact, ensuring consistency across projects. Templates can be organized into folders, and bulk actions make managing them easy.
Migrating from Site Templates to the cloud is seamless, with a one-click option to transfer existing designs. This update marks a significant step toward building a scalable, centralized design system for multi-site workflows.

Ready for Editor V4
This version is ready for the Alpha version of Editor V4, which will introduce new design features.
Go to WordPress > Elementor > Settings > Editor V4 and Activate

Elementor current version: What’s new in 3.31?
Release August 5, 2025
Version 3.31 continues to advance Editor V4 Alpha, introducing more powerful design tools, workflow optimizations, and improved integration for modern web development.
Build with Color & Font Variables
Variables evolve Global Styles—enabling scalable, consistent design systems. Create a variable once (e.g., primary-color, body-font) and apply it across Classes, Elements, or pages. Update the variable, and changes cascade everywhere instantly. Only Admins can manage Variables, while non-admin roles can apply them.
New Divider Element
A lightweight, semantic <hr> element optimized for the V4 architecture. Fully responsive, stylable via Classes, and aligned with atomic design principles—providing clean structure with minimal markup.
Smarter Class Management: Usage Insights & Locator Tools
Class Manager now includes:
- Usage Count: Displays how frequently each Global Class is used across your site.
- Locator Panel: Provides page-by-page breakdown—ideal for tracing, auditing, or cleaning up classes.
- Class Search: Facilitates the discovery of utility or atomic classes in complex projects.
Transparency with Inherited Values
Inherited styles—coming from Classes, base styles, or responsive breakpoints—now show up as muted placeholders inside control panels. This visual hint helps you understand styling origin without overriding it accidentally.
Structured HTML Attributes – Pro feature
Elementor Pro users (Advanced plan+) can now add clean and validated attributes via an Attributes Repeater—for analytics (data-*), accessibility (aria-*), semantics (role, lang), and more. Input is sanitized to prevent the entry of invalid or unsafe data.
Visual Shape Dividers UI
Shape Dividers get a visual upgrade: choose via thumbnails instead of dropdowns, streamlining selection and preview. Importantly, this remains backward-compatible with third-party shape integrations.
Performance Upgrades: Cleaner DOM & Leaner CSS
- Optimized Markup is now marked stable—removes unnecessary wrappers to reduce the DOM footprint.
- Element Caching is now enabled by default—improves load times by serving cached static widgets.
- Additional CSS optimizations:
- Icon Box styles reduced by 50% via flex layout.
- The Empty Table of Contents widget does not generate markup.
- Mask-related CSS halved.
- Call-to-Action & Price Table ribbon styles load conditionally.
Elementor current version: What’s new in 3.30?
Release July 7, 2025
Editor V4 Alpha Enhancements
Elementor builds on the V4 Alpha foundation by introducing advanced styling capabilities, more responsive editing tools, and integration-ready features for professional workflows.
Classes are no longer auto-generated—now, names you type (e.g., primary-btn) appear exactly in the HTML output. This improves your ability to target elements in DevTools, integrate CSS and JS, and debug layouts more predictably.
Collaborate Confidently with Role-Based Class Permissions
To maintain design consistency across teams, Elementor 3.30 introduces role-based access:
- Admins: Full access to the Class Manager and global classes (create, edit, manage).
- Non-admin roles (Editors, Authors, etc.): Can apply global or local classes and edit local ones, but cannot access or modify global classes or the Class Manager.
Instantly Understand Styling with Indications and Popovers
New visual indicators (colored dots) appear next to styled controls, signaling the origin of style: global class, local class, inherited, or conflicting. Clicking opens popovers with detailed context, helping you quickly track style sources and resolve conflicts.
Cloud Library: Full Website Templates (Previously “Kits”) – Pro feature
The Cloud Templates feature receives significant enhancements:
- Rebranded from “Kits” to Website Templates, reflecting full-scope design portability.
- You can now save entire websites—including templates, global styles, settings, and media—to the cloud for easy reuse across different projects.
Accelerate Styling with Smart Unit Typing
You can now directly enter size values with units, such as pixels (px), ems, or percentages (%), without having to choose from a dropdown menu. The editor applies the units instantly. If you type an invalid unit (like xyz), it will revert to the last valid value, ensuring stability and speed in responsive styling.
Elementor current version: What’s new in 3.29?
Release May 19, 2025
Cloud Templates – A Cross-Site Design Library -Pro feature
Elementor Pro 3.29 introduces Cloud Templates, a new feature that lets you build and access a personal design library across multiple websites. Unlike traditional Site Templates, which are limited to a single site, Cloud Templates are tied to your Elementor Pro account, making them accessible from any connected site.
You can save and reuse sections, containers, and full designs with all styles and content intact, ensuring consistency across projects. Templates can be organized into folders, and bulk actions make managing them easy.
Migrating from Site Templates to the cloud is seamless, with a one-click option to transfer existing designs. This update marks a significant step toward building a scalable, centralized design system for multi-site workflows.

Ready for Editor V4
This version is ready for the Alpha version of Editor V4, which will introduce new design features.
Go to WordPress > Elementor > Settings > Editor V4 and Activate

Elementor current version: What’s new in 3.28?
Release March 17, 2025
Performance Improvements
Elementor 3.28 brings multiple performance and usability upgrades to speed up your site and improve design workflow. Google Fonts Local Loading, introduced in version 3.27, is now enabled by default, reducing external requests and boosting privacy. Form fields, text editor styles, and nested element behavior have been optimized to load more efficiently.
Cache management has also been streamlined—“Regenerate CSS & Data” is now clearly labeled “Clear Cache,” and a new “Clear Files & Data” button in the WordPress admin bar offers one-click access for flushing cached assets.
Additional widget control updates improve design precision, including link color controls for text, hover focus styling for headings, and new shadow options for buttons and content elements.
Elementor current version: What’s new in 3.27?
Release January 20, 2025
Grid Container Layout Customization
Elementor enhances Grid Containers with advanced layout customization, offering full control over how elements span across rows and columns. New column and row span controls allow precise adjustments, with pre-set options for quick placement and a custom input field for manual fine-tuning. Context-aware controls streamline the interface, making creating dynamic, visually balanced layouts easier without a complex workaround.
Load Google Fonts Locally
Elementor 3.27 introduces the option to load Google Fonts locally, improving performance and enhancing user privacy. Instead of relying on external CDN links, fonts are downloaded and served directly from your server, reducing page load times and eliminating data sharing with Google.
This feature can be activated in Elementor → Settings → Features.
Elementor automatically detects, downloads, and updates font references in your site’s CSS, ensuring a seamless transition. Cache clearing removes self-hosted fonts, triggering a fresh download when needed.
Youtube Shorts Support
The Video widget now fully supports embedding YouTube Shorts, making it easy to integrate vertical video content into your designs. Paste a YouTube Shorts link and adjust the aspect ratio to 9:16 in the Style tab for proper portrait rendering. This update enhances mobile-first playback, ensuring a smooth experience for visitors engaging with short-form video content.
Accessibility Enhancements
Elementor 3.27 introduces key accessibility improvements to create more inclusive websites. YouTube videos now support default captions, enhancing accessibility for users with hearing impairments. Carousels and sliders follow standardized HTML for better screen reader compatibility, and the Search widget automatically adds an aria-label=”Search” when the submit button contains only an icon. Unnecessary aria-required attributes have been removed for cleaner, standards-compliant code, and the Icon Box widget now includes an aria-label for linked icons, improving screen reader usability. These updates help ensure better accessibility and compliance with web standards.
Elementor current version: What’s new in 3.26?
Release December 16, 2024
Dynamic Off-Canvas for Loop Grids
The new Off-Canvas feature adds interactivity to Loop Grids, enabling dynamic panels to open on click. For example, in eCommerce layouts, users can click “Quick View” or “Learn More” to reveal additional details like full descriptions, pricing, or an “Add to Cart” button. This feature enhances user experience by allowing access to extended content without leaving the grid.

Enhanced Performance: Optimized CSS Loading and DOM
Performance is further improved with optimized CSS loading and a leaner DOM structure. Swiper styles now load conditionally, saving 26.7KB by applying only to carousel pages. Additionally, the frontend.min.css file has been reduced, ensuring faster rendering, improved Lighthouse scores, and a smoother user experience.
These updates contribute to faster page loads and better performance metrics.
Optimized DOM Size
Site performance is enhanced with a simplified DOM structure, improving rendering speed and user experience. Unnecessary <div> wrappers in most widgets are removed, while essential ones remain for specific widgets like Spacer and Forms. Hidden <div> elements for screen readers are replaced with more efficient aria-label attributes, maintaining accessibility. Carousel markup is also streamlined by removing outer wrappers. These features are in Alpha status and can be enabled from Elementor’s settings.
AdBlock Detection Trigger for Popups – Pro feature
A new AdBlock Detection trigger lets you display targeted popups to visitors using ad blockers, helping you share messages like requesting them to disable their blocker for full access. With the added Reload Page dynamic tag, popups can include interactive buttons like “I turned off AdBlock” to refresh the page, ensuring a seamless user experience after changes are made.
Unify Product Images with Elementor AI
Elementor AI simplifies achieving a consistent, professional look for your online store by standardizing product images across your catalog. Accessible from individual Product pages or as a bulk action, this tool saves time, enhances brand appeal, and ensures a polished visual experience for WooCommerce stores without manual editing.
Elementor current version: What’s new in 3.25?
Release October 28, 2024
Improved Performance: Continuous CSS Optimization
Building on the Conditional CSS Loading introduced in version 3.24, Elementor 3.25 takes performance to the next level with several enhancements to reduce the CSS footprint:
- Zero CSS for Elementor Pro: Elementor Pro now starts with no preloaded CSS, ensuring only the required styles are loaded, greatly reducing page weight.
- WooCommerce Widgets: Styles are now conditionally loaded for individual WooCommerce widgets, saving up to 197kb of CSS when using only select widgets.
- Selective Loading for Other Widgets: Styles for Theme Elements, Carousel, and Form widgets are loaded individually rather than as a group, enhancing efficiency.
- Optimized Global Styles: Global Styles now load conditionally, saving up to 65kb of CSS per page.
These updates result in faster page load times, better SEO performance, and an improved user experience, making Elementor websites more competitive and user-friendly.
New Anchor Offset: From JS to Native CSS
Elementor 3.25 replaces the AnchorJS library with a native CSS solution for smooth scrolling, reducing performance overhead and improving device consistency.
Pro users now have a new Anchor Offset control to resolve sticky header issues. This control ensures anchor links scroll to the correct position without hiding content.
Search Widget Update: Live Results Pagination – Pro feature
Elementor enhances the Search widget with pagination for Live Results, allowing users to browse additional search results directly within the widget. This eliminates the need to navigate the search results archive, improving user experience. Pro users can also customize the pagination’s appearance to match their site’s design.
Elementor current version: What’s new in 3.24?
Release September 10, 2024
Floating Bars
Elementor 3.24 enhances visitor engagement and conversions with Floating Bars, offering three types: Call to Action (CTA) Bar, Ticker Bar, and Coupon Bar. For instance, an eCommerce site can promote flash sales using a Coupon Bar with a single-click copy-to-clipboard function, while a news portal might display breaking news via a Ticker Bar.
Over 30 customizable templates are available to help you add Floating Bars without designing from scratch. These templates allow you to effectively spotlight key messages and promotions, including options for sales, signup buttons, file downloads, discount codes, and more.
The free version of Elementor includes the CTA Floating Bar. Elementor Pro users gain access to all three types and all templates, enabling dynamic promotions at the top or bottom of pages. Elementor 3.24 simplifies website customization and enhances your conversion strategy by placing important messages front and center.
Variable Fonts – Pro Feature
Variable fonts bring unparalleled fluidity and control to Elementor’s text design. You can adjust text weight and width with incredible precision by uploading a single TTF file from sources like Google Fonts. To utilize this feature, navigate to WP Dashboard → Elementor → Custom Fonts → Add New → Add Variable Font. Name your font, upload the TTF file, select the desired weight and width checkboxes, set the values based on the font’s properties, and publish.
With static fonts, designers were limited to adjusting text weight and width in rigid increments of 100 pixels, which constrained design flexibility. Variable Fonts allow changes in increments, providing full control over text customization and enabling more dynamic and engaging designs. When using custom CSS, Variable Fonts enable animations to transition smoothly between different weights and widths without abrupt jumps, allowing text to morph gracefully and enhancing visual storytelling.
In the Typography control, Variable Fonts appear at the top of the Font Family selection, enhancing workflow efficiency and simplifying access. Whether adjusting for aesthetic appeal or animation purposes, Variable Fonts offer the freedom to explore a broader range of design possibilities.
Performance: Enhanced CSS Loading
Elementor 3.24 improves CSS management with Conditional CSS Loading, ensuring only the necessary CSS for each page is loaded. This reduces the amount of loaded CSS—up to 668KB for some websites—and enhances performance by loading features and widget styles only when used on a page.
Additionally, CSS assets load earlier in the page load process to minimize Cumulative Layout Shifts (CLS), resulting in faster loading times and a smoother user experience.
Streamlined Workflow with Display Conditions – Pro Feature
Elementor enhances the workflow for managing Display Conditions on elements, optimizing your web creation process. When you set a Display Condition for a component, a vertical line will appear in the affected section in the Navigator.
A dedicated icon also appears on hover, indicating that a change has been made and that a Display Condition is active on that item. Previously, these indicators were only present when applying Custom CSS, Absolute Position, and Motion Effects. Now, they also apply to Display Conditions.
Clicking on the icon in the Navigator redirects you to the Display Condition area in the panel. These enhancements allow you to quickly identify which sections have conditions set and seamlessly alter them, streamlining your design process and reducing time spent searching through settings.
Bringing Search to The Next Level – Pro Feature
In version 3.24, Elementor continues to enhance the Search widget introduced in version 3.23, incorporating user feedback to improve its functionality and design.
The latest enhancements include significantly shorter result page URLs for a better visitor experience and workflow. A new button within the widget’s content tab now takes you directly to the Theme Builder, allowing you to create a new loop template for a smoother building experience.
Additionally, you can control the result dropdown’s width and customize the search loader’s visibility and design. The Search widget is now a native part of the Editor and no longer needs to be enabled in Features.
Opt-Out Option for Elementor AI
Elementor AI tools enhance your workflow and expedite website delivery while keeping your professional expertise front and center. When handing over a website to clients, you can easily disable AI features to ensure they see only the final, polished product without any AI elements.
This option also benefits those who prefer not to use Elementor AI and wish to declutter their workspace.
To turn off Elementor AI, navigate to the WordPress Dashboard → Users → Profile and select the opt-out option.
Elementor current version: What’s new in 3.23?
Release July 15, 2024
Search Widget With Live Results – Pro Feature
Introducing an Enhanced Search Widget for a Superior User Experience
- Live Search Results: The new Search Widget displays live results as visitors type, using customizable loop templates that appear beneath the search input. You can control the number of results, layout columns, and set the minimum characters required before results appear. A customizable “nothing found” message ensures clear communication when no matches are found.
- Filter Search Queries: Tailor the search experience by filtering results based on content types like products, posts, or custom post types. Refine the search by including or excluding specific taxonomies, posts, or products. This focused approach keeps visitors engaged with the most relevant content.
- Advanced Design Capabilities: Customize every aspect of the Search Widget—from the placeholder text and icons to the search initiation method (Enter key, search button, or both). Style the search input and buttons to match your site’s aesthetic, providing a cohesive and intuitive interface.
Floating Buttons
Boost Visitor Engagement and Lead Conversion: The Floating Buttons feature enables you to convert more visitors into leads by providing an easy way for them to start conversations. These sticky buttons can be placed anywhere on your webpage. When clicked, they expand to display various contact options or activate connected messaging platforms like email, WhatsApp, Viber, and more.
Simple Integration and Customization: Floating Buttons are implemented as templates. To add them to your website, go to WordPress Admin → Templates → Floating Buttons, and click “Add New Floating Button.” Choose from customizable pre-designed templates to set up your Floating Button. Depending on the template you select—such as the Single Chat template—you can customize the messaging platform, input your contact information like phone number or email, and adjust content like the avatar and chat bubble message.
Advanced Styling Options: The Style section offers design capabilities to keep your Floating Buttons on brand. You can set colors and typography and add entrance and exit animations to different elements. This ensures a cohesive look and feel that aligns with your website’s aesthetic.
Link in Bio Widgets
Increase Engagement and Drive Traffic: Link in Bio widgets make it easy to enhance engagement with your online presence and direct visitors to key parts of your site. They are ideal when your website is under construction or if you prefer to keep vital information on a single webpage.
Easy Integration and Customization: Elementor Pro subscribers have access to seven different widgets available in the Link In Bio section of the Widget Panel. Each widget is designed to meet various needs, such as promoting a service, displaying a business card, or showcasing your portfolio. After selecting a widget, you can customize its content and style from scratch or choose from pre-designed blocks in the template library.
Personalize Your Content: Select images from your media library, craft your own titles, and choose which social icons to display. Adjust colors and typography settings to maintain brand consistency, or kickstart your design with design blocks from the template library.
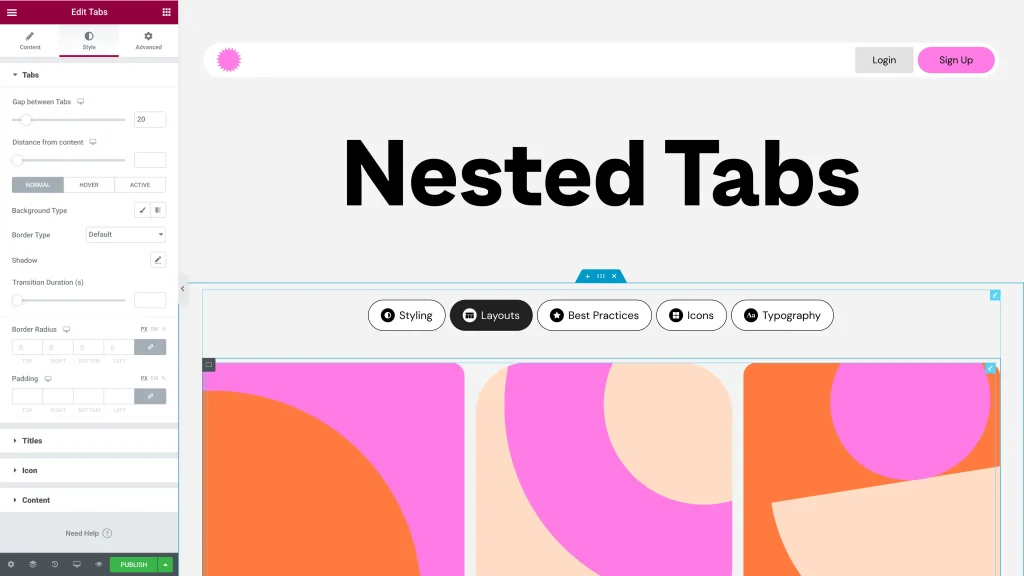
Nested Elements Optimization
Version 3.23 significantly improves the performance of nested elements within the Editor. Previously, building complex layouts using widgets like Accordion, Tabs, Carousel, Mega menu, and Off-Canvas could slow down the Editor, leading to frustration.
The updated widget infrastructure ensures that changes now affect only the relevant element without reloading the entire widget. This optimization enhances editor interaction time by 60% to 98%, depending on the type of action, providing a smoother and more efficient building experience.
Elementor current version: What’s new in 3.22?
Release June 16, 2024
OFF-Canva Widget – Pro Feature
The OFF-Canvas Widget enhances interactive page layouts by allowing creators to design dynamic containers that open with a connected link click. This widget can be placed anywhere on the page, with an editing mode for easy adjustments. Its content area functions as a container, enabling versatile layout designs. You can link it to another widget, choose specific trigger actions, and ensure the link and widget are on the same page or site part.
The widget offers customization options for animations, interaction behavior, and HTML tags, all accessible under the settings and style tabs.
Performance Improvements
Elementor introduces significant performance enhancements, boosting Google Lighthouse scores and reducing loading times. A new Performance Tab in the Elementor settings allows easy access to these features.
Key improvements include element caching, which drastically reduces memory usage and improves the Time To First Byte (TTFB) by 33%-70%, by storing widget outputs on the server after the first render. This caching excludes dynamic widgets containing visitor-specific information.
Additionally, Elementor is replacing external JavaScript libraries with native JS solutions, starting with waypoint.js. This will reduce unused JavaScript by 18KB and improve performance and SEO scores.
The new Performance Tab centralizes all stable performance features for easy activation.
Elementor current version: What’s new in 3.21?
Release April 15, 2024
Taxonomy Query for Loop Grids & Loop Carousels – Pro Feature
Elementor Pro introduces a new feature called Taxonomy Query for Loop Grids & Loop Carousels, enhancing Dynamic Content capabilities. Previously, Loop Grids and Loop Carousels were used to display products and posts with Loop Templates. Now, with Taxonomy Query, categories and tags can be displayed as items in these grids and carousels. For instance, a clothing store can showcase different clothing taxonomies like “Shirts,” “Pants,” “Hats,” and “Casual.”
This feature works seamlessly with third-party plugins like CPT and ACF, enabling the creation of visually appealing loops for custom post types. Users can filter items using “Show All” or “Manual Selection” options, allowing inclusion or exclusion of specific categories and tags. When dealing with post-taxonomies, users can filter by depth for finer control over displayed items. Additionally, sorting options include alphabetical and reverse alphabetical order for post or product taxonomies.
Optimized Control Loading for improved performance
brings a substantial boost to website performance with the introduction of Optimized Control Loading. This feature reduces the Time To First Byte (TTFB) metric by 20%-30%, resulting in quicker loading times for visitors and enhancing their browsing experience. This improvement ensures smoother performance and increased engagement by preventing unnecessary editor-related controls from loading when the website is rendered for visitors.
Additional Performance improvements
- Lazy Load Background Images: New infrastructure supports lazy loading of background images, enhancing functionality and improving website performance. This version utilizes a CSS native approach, using media queries to detect when background images are below the fold and lazy load them accordingly. Users can disable lazy loading for specific background images by applying the “e-no-lazyload” label in the CSS Class input.
This feature is available for Containers and is active on all new websites by default. - Clean Code – Optimize Redundant Markup: Widgets with empty content areas and text boxes now optimize code by avoiding the creation of unnecessary divs. For example, if an Icon Box is added without a description, the Widget won’t generate an unnecessary div tag in the code, resulting in cleaner and more efficient markup.
Elementor current version: What’s new in 3.20?
Release March 11, 2024
Enhanced Display Conditions Use Dynamic Tags and ‘OR’ Connector with Display Conditions for Unique Visitor Experiences – Pro Feature
Elementor introduces enhanced display conditions, offering more specificity for customizing visitor experiences. Previous versions allowed for connecting multiple conditions with the AND connector, displaying an element only when all conditions were met. Now, with the OR connector and condition groups, you can set multiple conditions and display the element if any condition is met.
Additionally, you can set display conditions based on Dynamic Tags for WordPress Custom Fields, enabling dynamic designs for single posts and page templates. These conditions allow for actions like displaying an Icon Box Widget only when the title is not empty or based on specific values in Custom Fields.
Performance improvements
Significant performance enhancements for faster website building and browsing experiences. The Time to First Byte (TTFB) score improves by 3-5%, particularly on heavier pages, thanks to optimized rendering that excludes unnecessary controls from the front end. Additionally, DOM optimization reduces the output of Containers, enabling sophisticated layouts with reduced code. Flexbox Containers now produce 39% less code, and Grid Containers produce 85% less code than version 3.19. Furthermore, the Editor’s performance is enhanced by reducing the DOM output of custom unit controls.
Elementor current version: What’s new in 3.19?
Released February 7, 2024
Enhanced Display Conditions – Pro Feature
The Pro-exclusive feature, Display Conditions, offers users more flexibility to create dynamic web experiences based on specific conditions and rules. This feature allows for the customization of web pages to display or hide elements based on the visitor’s time and date of visit, their identity, and the type of page they view. Using “AND” logic, multiple conditions can be applied to an element, making it visible only when all conditions are met.
For instance, you can set up a marketing banner to only show on weekends (Friday to Sunday) by setting the “Day of the week” condition. Similarly, blog posts can be exclusive to subscribers by blocking non-subscribers from viewing the full content, displaying only the title and an excerpt alongside a subscription invitation.
This new feature is not available in the Essential plan when bought after December 4, 2023.
Role Permission
Designed to enhance team collaboration by tailoring the Elementor experience to individual team members’ roles. This feature, integrated into the Element Manager, allows administrators to control which widgets are displayed in the Widget Panel for each user based on their role, as defined in the Role Manager. For instance, it’s possible to exclude complex widgets such as “Loop Grid” or all “WooCommerce” related widgets for users assigned the role of “Author,” streamlining their widget panel only to include widgets relevant to their permissions and needs.
This customization is distinct from disabling widgets in the Element Manager, as it doesn’t affect the visibility of widgets on the site’s frontend, nor does it remove widgets already placed on the canvas. Instead, it explicitly limits a user’s ability to add certain widgets to the Editor based on their role permissions, ensuring a more focused and role-appropriate toolset for content creation and management.

Filter Spam with the Akismet Integration – Pro Feature
By integrating with the Akismet spam filter, Form Builder significantly improves spam protection for forms. Akismet employs AI technology to identify and filter out spam submissions with a remarkable 99.9% accuracy rate, operating quietly in the background to ensure a smooth and uninterrupted visitor experience. This integration aims to safeguard the user experience and the site management process from spam.
The Akismet plugin activation is compatible with four specific field types within forms: “Name,” “URL,” “Email,” and “Message.” When enabled, any submission identified as spam by Akismet is automatically filtered out, meaning it won’t be visible on your submissions page nor forwarded via email. This feature streamlines site management by reducing the volume of spam, allowing you to focus on genuine interactions with your visitors.
This new feature is not available in the Essential plan when bought after December 4, 2023.
Elementor AI – Container Generation
Elementor AI for container generation is designed to enhance the web design process significantly. This innovative tool allows users to draw inspiration from existing website designs by simply copying the URL of the site they admire into Elementor AI. Users can specify which part of the page they wish to use as a reference and even provide a prompt to adjust the content and style according to their needs. The AI then generates three variations of Elementor Containers inspired by the selected design, all optimized for performance.

Elementor current version: What’s new in 3.18?
Element Manager
The Element Manager in Elementor allows users to personalize their widget panel by disabling unused widgets. It offers a comprehensive view of all installed widgets, searchable by name and filterable by their source (Elementor or Elementor Pro) or usage frequency across the site. Disabling widgets simplifies the widget panel, enhances Editor performance, and creates a more streamlined interface for clients. However, users must be cautious when disabling widgets, as those in use will be removed from the site. The “Scan Usage” feature helps ensure vital widgets remain active.

Multi-Select for the Taxonomy Filter – Pro Feature
Elementor introduces an enhanced Taxonomy Filter, allowing for multi-select functionality in Loop Grids. This new feature enables visitors to filter listings using multiple categories or tags from the same taxonomy filter. Users can customize the logic behind this multi-selection by choosing between “and” or “or” options. For instance, on a clothing site, selecting “and” will display products that are both on sale and retro, while “or” shows products that are either on sale or retro. This update provides more flexibility and control over how visitors interact with website listings.
Design and Add Empty States to Loop Grids – Pro Feature
The Loop Grid feature allows the addition of styled empty-state messages. Users can set up custom messages to inform visitors when filters result in no posts or products. This is done by enabling the “Nothing Found Message” Control under “Additional Options” in the content tab. Users can write a personalized message, adjust its alignment, and style it with brand-consistent colors and typography via the Style tab. This empty state feature is fully integrated with the Taxonomy Filter, displaying the message when visitors select empty taxonomies.
Receive Files submitted in Forms as attachments. – Pro Feature
A significant update to its Form Builder, allowing customization of file receipt methods for files uploaded through forms. Instead of storing files on the site’s server, you can now receive them as email attachments, reducing the impact on hosting space. Select the file upload field in the Form Builder and choose “Send as attachment” from the “Send Files” drop-down menu to enable this. This directs the files to your email inbox, bypassing storage on the Elementor submissions page. There’s also an option to “Send as both,” which sends files as both an attachment and a link, allowing access from the submissions page.

Elementor current version: What’s new in 3.17?
AJAX for Loop Grids – Pro Feature
AJAX loading for Loop Grids, a highly requested feature that enhances user experience by enabling asynchronous content loading. With AJAX, visitors can load new content into a page without reloading the entire page. This update includes AJAX Loop Grid Pagination, where clicking on pagination elements only reloads the Grid’s content, not the entire page. Each page of the listing gets its own URL parameter for easy sharing. Additionally, the “Autoscroll” control can be enabled, automatically scrolling the browser to the top of the grid when changing pages. Users can also set an offset value to keep the taxonomy filter visible.
AI History – Restore AI-generated content
AI History, enhancing the workflow in Elementor AI. This feature allows users to view previously used prompts and the images or texts generated from them. It enables you to resume editing, use the content on your site, or delete it from AI History. While it doesn’t retrieve previously generated code due to its widget-specific nature, you can access and reuse old prompts to create new code. The AI Starter plan offers access to content generated up to 30 days ago, while the AI Power plan extends this to 90 days.
Accordion Improvement
Elementor enhances the Accordion Widget by allowing widgets to be placed inside accordion items, offering versatile layout options. Additionally, it introduces an FAQ Schema control for improved SEO compatibility. This feature adds specialized markup to the page’s code, outlining questions and answers. Search engines utilize this markup to generate rich snippets, improving the page’s visibility and searchability.

Performance Improvement for Faster LCP
Two features to significantly speed up website loading times:
- Optimize Image Loading: In collaboration with Google, this feature improves frontend speed by prioritizing the loading of the most critical images, like the “LCP image” (Largest Contentful Paint element), and applying lazy-loading to other images. This can improve LCP by 5-10%.
- Gutenberg Asset Loading: This feature enhances site speed by excluding Gutenberg styles and scripts that are not used for a page, optimizing the LCP Core Web Vital metric.
Both features can be activated through the Feature setting in Elementor in the WordPress dashboard.
Rating Widget
A new Rating Widget offers enhanced design flexibility for visual rating scales. This widget lets users choose between Font Awesome icons or custom SVGs to represent ratings. It expands beyond the traditional 0-5 or 0-10 scale of the Star Rating Widget, enabling a rating scale from zero to any desired number. The widget also features an improved SEO-friendly schema attribute. While it replaces the Star Rating Widget in the panel, existing Star Ratings on sites remain unaffected.

Elementor current version: What’s new in 3.16?
Containers are now activated by default.
New websites will have Containers activated by default. These tools enhance flexibility in design, allowing accurate positioning and efficient alignment of items. They also enable nested capabilities for unlimited design possibilities. Don’t worry if you’re working with sections and columns; the update won’t affect your site.
However, I suggest enabling Containers for a broader design scope. You can still deactivate the Flexbox Container feature if you prefer sections and columns. Activating it will grant you access to Container-based Kits and templates, including converted section-based Kits and new designs.

Refined Control Over Gaps Between Elements
Elementor simplified and improved the “Gap between elements” control, now called “Gap.” Rather than one range control handling the gap between elements inside Containers. It’s broken down into two separate number inputs. This gives you individual control over horizontal and vertical gaps. So, not only is it simpler, but it also offers more precise control over a container’s layout.
Grid Container Widget Refined
You will now find separate widgets for Grid Containers and Flexbox Containers in the Widget Panel. These additions mean you can access the Grid Container directly without dragging the Flexbox Container and modifying its type. When you drag a Flexbox Container into the editor, it will stay a Flexbox Container; the same applies to the Grid Container.
However, you can freely change the type of each container using the Container Layout dropdown menu in the Layout section. To utilize Flexbox and Grid Containers, ensure you have activated the Flexbox Container and Grid Container features by navigating to WordPress Dashboard → Elementor → Features.
Enhanced Performance – Quicker TTFB

The latest 3.16 version comes with key improvements to Elementor’s infrastructure, significantly boosting your website’s frontend loading speed. These enhancements directly impact the TTFB (Time to First Byte), an important metric that gauges the speed of connection establishment and the responsiveness of your web server.
Elementor made some changes to the functions that govern display conditions within the Editor, allowing you to lower the loading time on your site’s frontend by anywhere between 5% to 20%, depending on the intricacy of the page. This leads to noticeable benefits in terms of front-end performance.
Update on Menu & Tabs Widgets
The Menu and Tabs widgets have undergone a significant infrastructure overhaul. This results in a streamlined DOM output for the titles of Menus and Tabs in responsive settings, removing code duplication and simplifying the HTML structure. This enhancement paves the way for implementing advanced features in both widgets. For instance, in this version, the Menu and Tabs Widgets are fully accessible.
Please note: This update will also be applied to existing Menu and Tabs widgets, and it may disrupt the design of titles in this widget if they have custom CSS applied.
To utilize the Menu and Tabs widgets, ensure the Flexbox Container, Menu, and Nested Elements feature is activated by navigating to WordPress Dashboard → Elementor → Features.
Revamped Notes Feature in Top Bar
A new Notes feature icon is now part of the Top Bar. This enhancement streamlines your collaboration process with colleagues and clients, enabling you to access the Notes mode directly within the Editor.
To use this improved Top Bar, ensure the Top Bar experiment is activated by following these steps: WordPress Dashboard → Elementor → Features.

What’s new in 3.15?
Taxonomy Filter Widget – Pro Feature
The new Taxonomy Filter widget is now available, enabling visitors to filter through listings in Loop Grids on your website easily. To use it, add the widget to your site and link it to a Loop Grid. The widget automatically presents the relevant taxonomies based on the Loop Grid’s contents. You can customize the filter’s layout, colors, and other elements.
Notably, the filter generates a deep link to share a direct link to a chosen category or tag.
For advanced filtering, two filters can be linked to the same Loop Grid, allowing visitors to filter listings by category and tag.
To use the widget, activate the Taxonomy Filter Bar and the Loop Grid features by going to WordPress Dashboard → Elementor → Features.
New Accordion Widget for Complete Design Flexibility
The new Accordion widget, part of the nested elements series, offers unprecedented flexibility in content design. Unlike Menu, Tabs, and Carousel widgets, Accordion converts each item into a container, accommodating any widget or content type.
This updated widget merges the best features of earlier Accordion and Toggle widgets, allowing users to determine its default state and limit the number of items that can be opened simultaneously. Customization extends to layout and design, with control over item spacing, icon positioning, animation duration, and assigning HTML tags to titles for improved SEO.
To activate the Accordion widget, enable the Container and Nested Elements features via the WordPress Dashboard → Elementor → Features.

Enhanced Styling Capabilities in the Carousel & Loop Carousel – Pro Feature
Elementor’s latest enhancements for Carousel and Loop Carousel widgets offer improved styling capabilities that empower users to create perfect-fit Carousels for their websites.
Among the updates is the Offset Slides feature that provides a sneak peek of upcoming slides, sparking visitor interest and indicating more content to explore.
This feature can be applied via Content → Settings, allowing for adjustable offset width per viewport.
Additionally, users now have the capacity to custom-tailor their carousels with enhanced navigation and pagination elements. These include adjusting their position and orientation, colors, border, background color, and box-shadow. Essentially, these enhancements provide more opportunities for unique Carousel customization.
To utilize these new features, activate the Container, Nested Elements, and Loop capabilities in WordPress Dashboard → Elementor → Features.
Elementor AI – Extending Elementor AI for Images
Elementor AI is taking its capabilities significantly by introducing image generation and editing tools.
The Remove Background tool is a standout feature, allowing users to automatically detect an object in an image and replace the existing background with a transparent one. This is particularly useful for integrating product images and portraits into the parent container’s background color.
Moreover, with the Replace Background feature, you can transform the background of an image based on a text description. This means you can swiftly change your model’s background from a beach to a rainforest or outer space.
To use this innovative feature, select an image, use Elementor AI to remove the background, describe your preferred background, and click the Generate button.
What’s new in 3.14?
Elementor AI now with images
You can easily create breathtaking and original images tailored directly to their website using the Create with AI button in the image area. With Elementor AI’s robust text-to-image generator, those visions once trapped in the mind’s eye can be fully realized.
It doesn’t stop there, though. You can take full creative control and customize the images by refining or adding elements to make them more striking and impactful than ever before. They can extend their image beyond its original dimensions to better fit their vision, resulting in the perfect aspect ratio.
New Nested Carousel – Pro Feature
The Nested Carousel widget is undoubtedly an exciting feature in Elementor that offers unparalleled control and artistic flexibility for displaying content. The feature allows users to nest any Elementor widget within each carousel slide, giving rise to an infinite canvas that can populate with numerous widgets.
Moreover, it boasts unprecedented design freedom, offering the liberty to create a dynamic carousel with images, text, and any other Elementor widgets that seamlessly blend into the website’s design language.
The Nested Carousel widget significantly improves Elementor’s user experience, allowing designers and developers to execute their creative vision easily.

Static Item Position in the Loop Grid
Elementor introduces the Static Item Position feature, which allows users to spotlight specific content within their regular content loop. Users can control the position of the static item in the grid, decide whether it appears just once or at regular intervals, and adjust the layout of the alternate template.
To access the feature, the Loop Feature must be enabled in WordPress Dashboard → Elementor → Features.
Global Styles Preview
Elementor, an innovative website builder, has introduced a new game-changing feature called Global Styles Preview. This cutting-edge feature offers a real-time visual representation of the user’s global colors and fonts. It has been optimized to give users an accurate perspective of how their website color schemes and fonts are rendered. It works seamlessly with Elementor Hosted websites and can be manually enabled for Plugin websites.
With the previous design features, transitioning between the preview and the color/font picker had always been a little difficult. However, this new feature has addressed those concerns and allows for smooth movement between the two, making the design process much easier. Given how much it has changed the game, it’s no surprise that users have welcomed this feature with great enthusiasm.

UI & UX Improvements
One-Click Addition of Elements
Elementor has added a new feature that allows users to add widgets or elements to their page with a single click rather than dragging them into specific containers or columns. This new feature increases the efficiency of designing a page, as it reduces the amount of time spent manually dragging elements around as long as the correct container or widget is selected.
Visual Indication of Page or Site Parts
Elementor 3.14 has introduced a new feature to enhance the transition between page sections: a visual indicator for page parts such as headers, footers, and loop items. This indicator is a semi-transparent overlay that appears when hovering over any part of the page, allowing users to edit the specific part without clicking on the handle precisely.
Top Bar Enhancements
Elementor 3.14 has improved its Top Bar, introduced in version 3.12. This includes adding a new page directly from the Top Bar and a button to easily switch back to the WordPress Dashboard. These updates are designed to improve user experience and promote best practices.

Additional WooCommerce and WordPress Functions
Elementor has integrated additional WooCommerce and WordPress functions for convenience and ease of use. Site Settings allows users to set up a shop page, and a toggle to allow comments on a page or post is now accessible directly from Elementor Page Settings.
What’s new in 3.13?
Elementor AI
Elementor AI is a remarkable product that works seamlessly with Elementor to enhance website design and content creation without the requirement for coding skills. Its impressive features include ‘Write with AI’ for content creation, an AI Code Assistant for Custom HTML, CSS, and code generation, and contextual prompt suggestions for consistent messaging and multi-language translation. The AI technology is accessible in content areas, Custom HTML, Custom CSS, and Custom Code for PRO subscriptions. Elementor AI streamlines website owners’ workflow and increases productivity, efficiency, and conversion rates by enabling them to produce professional-looking landing pages within minutes.

CSS Grid in Container – New Layout Options
How to use Container in Elementor: Grid Containers are a great way to create grid-like layouts for your website. With Grid Containers, you can define the number of rows and columns, determine the distance between them using Gaps control, and choose Auto-Flow based on column or row. You can also justify and align content and items within the Container. Additionally, you can place a Flexbox Container inside each cell of the Grid to achieve more sophisticated designs with multiple elements. This makes it easy to create infinite design possibilities that accommodate any device while improving your website’s performance.
New Styling Capabilities in the Menu Widget – Pro Feature
- Elementor 3.12 added the new Menu widget, letting users create simple or complex menus.
- Elementor 3.13 extended its styling capabilities with Icons and Active state with anchors.
- These additions give users more ways to enhance their menu design and indicate active states for visitors.
Elementor Interface revamp – continue.
- Elementor 3.12 rolled out changes to the interface written in React, improving performance and promoting Elementor’s best practices.
- In Elementor 3.13, the Top Bar was expanded with Save Options in Publish Button and Page Navigation features.
- The changes enable a better and more streamlined user experience.
Populate The Post Excerpt from Your Post’s Content – Pro feature.
The update introduces the ability to choose whether you want your Post Excerpt’s content automatically generated from a Custom Excerpt or manually insert it into WordPress. The Loop Builder and adding posts anywhere within loop items have been two of the main requests that users had sought, making this upgrade vital for bloggers looking to create engaging and informative blog posts.
Performance improvement
Summary:
Elementor 3.13 has shifted its focus from performance improvements to widgets, mainly on inner pages. Lazy Load has been applied to images such as those used in the Author Box, Post Info, and Price List widgets, which should improve the initial page load of inner pages. The Header has had its lazy load removed to improve the visitor experience.
What’s new in 3.12
Mega Menu – Pro feature
The new Menu widget has been released to give users a higher level of design, customization, and creativity than the WordPress Menu (renamed from Nave Menu) widget. It also allows users to create a Mega Menu, an expandable menu that can use any widget and content. It gives users more flexibility when structuring the website’s navigation and styling the main menu. Additionally, users can choose the breakpoint at which the menu becomes a menu toggle and customize the icons used for the menu toggle.
Mega Menus are an optimal choice to enhance a website visitor’s experience with complex navigation architecture while beautifully displaying standout menus.

Loop improvement / Alternate Template – Pro feature
A new feature to its Loop Grid widget allows users to apply an alternate template to specific items in their grid. After toggling this feature on, users can choose a loop template or create a new one from the Theme Builder, which can apply a different design to the item in a specific location.
If desired, the alternate template will override the item’s design and can be repeated across the grid. Users can also have the alternate template span across multiple columns.

Predesigned Loop Templates – Pro feature
New templates to help you quickly and easily create outstanding websites. The new Loop Templates library includes 10 templates – 6 for posts and 4 for WooCommerce products – designed by Elementor’s team of experts, keeping up with industry trends and standards.
These Loop Templates are fully customizable and can be used in the Loop Grid widget and Loop Carousel widget to match your needs. However, remember that they are container-based, so they will only be visible on websites with Containers enabled.
Elementor interface revamp
Elementor celebrates six and a half years of existence and is introducing a new design system with improved color semantics for better accessibility. The update includes a new color scheme and an experiment for a new Top Bar, optimized for performance and featuring industry best practices.
These changes will not impact product functionalities but are intended to promote best practices for website creation and provide enhanced capabilities in the future.
Choose a preferred custom icon in the Menu Cart – Pro feature
The Menu Cart widget has been updated to offer more customization options. It now includes three icons: the cart, a dismiss button, and an “x” button to remove an item. The user may now choose or upload any SVG icon for these three menu elements. This gives the user complete control over their menu design. To add
What’s new in 3.11
New Loop Carousel – Pro feature
Elementor Pro 3.11 introduces the new Elementor Loop Carousel widget, making creating personalized and dynamic carousels of loop items for your website easier. With this feature, you can use Elementor’s in-place editing canvas to design the Main Item Template, then assign dynamic tags to content, images, or colors. Additionally, you can add any other widget using Elementor Theme Builder to personalize further and enhance your template design. Once you’ve achieved the desired look of your Elementor loop carousel, you can experiment with different types of transitions between slides and other settings without limiting yourself due to lack of customization options.

Copy & Paste Between Websites – Free feature
Elementor 3.11 has made it incredibly easy to copy and paste elements from one website to another. This can be done directly in Elementor Editor – right-click the element you wish to copy, select ‘Copy’ from the action menu, and then right-click again to choose ‘Paste from Another Site’.
At that point, you use CMD+V or CTRL+V, depending on your platform of choice, to copy and paste Elementor elements between websites instantly! Gone are the days of manually exporting a JSON file to transfer layouts between websites – Elementor makes it quicker and easier than ever.

Performance – Responsive Background Image Size – Free feature
Elementor makes choosing the right image size for your website easier than ever. From the Image widget, you can set different sizes per device to improve Elementor performance. When you use a background image, Elementor will set it to Full by default – however, on larger devices setting the image size to a smaller resolution might sacrifice quality for performance. Thankfully, this is an easy workaround that Elementor allows us to take advantage of.
Popup Builder – New Advanced Rule for Date and Time Range – Pro feature
Popup builders just got even better with this update! You can now use the new ‘date and time range’ feature in the Advanced Rules of a popup to automatically schedule when you’d like to display it. This means you no longer have to manually activate it or deactivate it once you’re done, taking the hassle out of running campaigns like Valentine’s Day – all you need to do is select your start and end date and determine which visitors should see it.
In addition, this makes managing multiple campaigns simpler as all you have to do set up rules for each one, meaning you don’t have to keep track of various dates and times for different campaigns. All in all, this time-saving new update gives even more control over customizing and automating popup campaigns.

UI update: renamed experiment page – Free feature
The experiment page within the Elementor 3.11 settings has been renamed to “Features”, to provide more clarity regarding the status of each feature. This new and improved page can help users decide when features should be activated or deactivated since some are in an early development stage while others are relatively stable and ready for use.
The location of this page remains unchanged, as it is still accessible from the main Elementor Settings – providing convenience and an intuitive way to control which elements of the website they want to experiment with.
A plea
If you’re planning to buy Elementor Pro please do use my affiliate link to purchase it. Absolutely no additional cost for you (I would earn a commission from the seller), but definitely a huge help for me, as your gesture will contribute to covering the costs of maintaining this website and adding more great articles. Thanks in advance for your support!
What’s new 3.10
Nested Elements -free feature
The Elementor 3.10 update includes the all-new Tabs widget as an alpha experiment to take the design of your website to a higher level. It will replace the existing version, and its container-based elements enable you to expand your design with unlimited possibilities.
With the new Tabs widget, you have control over the layout and positioning of tabs and titles and can also insert icons or titles for even more exciting design effects. Additionally, nested elements within each tab are enabled through Flexbox containers inside a main content container. So all types of sophisticated designs can now be easily implemented on your website!

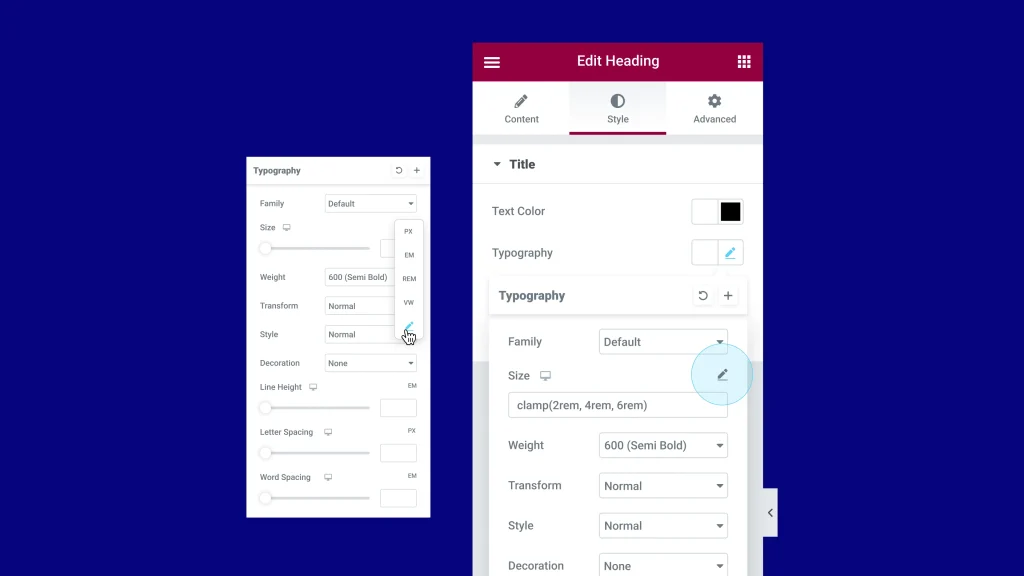
Custom Units: styling enables you to choose any unit you desire, including CSS Math Functions – free feature
Designers will be thrilled with the font custom unit feature recently released by the Editor. Now, you can customize font size for any element more precisely than ever. Rather than having to choose from one of the standard measurement units such as PX, EM, REM, %, VW, or VH, you can now select the Custom option from a drop-down menu and utilize your choice of multiple measurement units as well as run calculations directly within the value input field.
This allows for greater accuracy and smarter design decisions to help your work look professional and supported on any device.

Full Website Kits, Templates, and Blocks based on containers – free feature
The Library team at Elementor has released an updated library full of Flexbox Container-based assets in response to the official marking of the Flexbox Container as a beta experiment.
Full website kits, page templates, and brand-new mini-shops (one-page ecommerce website kits) can be found within this library, giving you various options when working with the experiment. You can rest assured that your experience with these Full website kits and other resources will be productive and successful.
Furthermore, you will likely notice two major changes that have been made: they’re based on the container layout rather than the section-column layout.
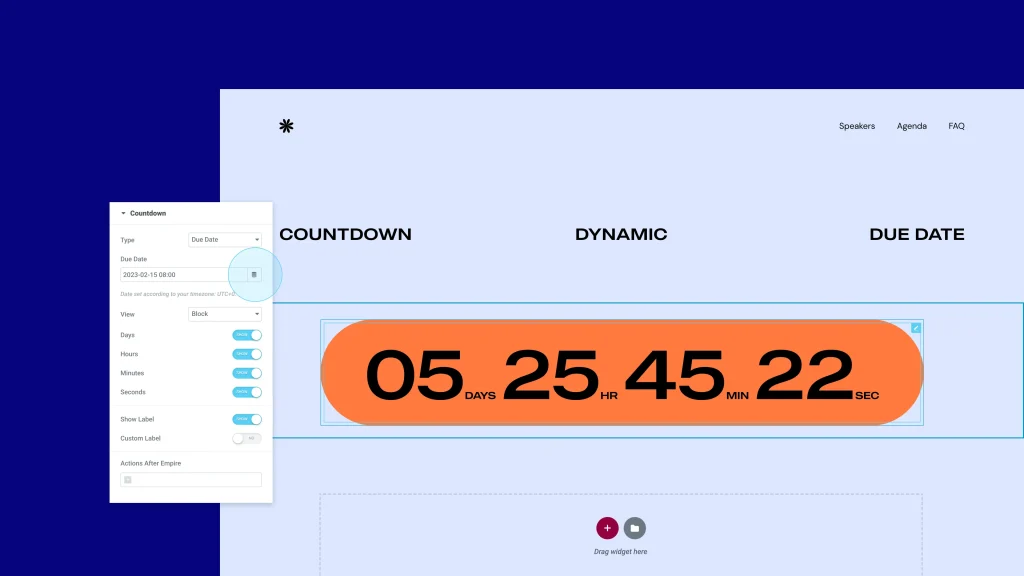
Dynamic Due Date in Countdown Widget – Pro feature
The Countdown Widget provides a powerful tool, enabling you to boost conversion rates and encourage FOMO with its countdown feature. Leveraging the new dynamic tag control for the due date increases your ability to optimize this feature significantly.
Now, WordPress custom fields and those from other platforms such as ACF and PODS can be used to dynamically populate the countdown’s due date, meaning that you can instantly update your countdown across multiple pages in one simple action. This allows for powerful customization of countdowns and is a great way to draw attention from users and drive up conversions.

Disable Google Fonts
Google fonts are a popular library for online fonts, but it could put you at risk of violating GDPR and privacy regulations. Elementor makes it easy to avoid this risk by allowing you to disable Google fonts from your website in one click.
After disabling the fonts, only seven fonts are available in the Editor. If you’ve used google fonts on your website before, they will all be reset to the remaining local font choices. Elementor Pro users have an additional layer of protection; they can continue using locally hosted fonts with the Custom Fonts feature. With such convenience and security, more people take advantage of Elementor’s google fonts options daily.
Before you go …
Before you dash off, I’ve got another piece of content that you might find super helpful. I’ve written a detailed guide called “How to backup your WordPress Website – A Comprehensive Guide to 4 Essential Methods“. It’s a must-read, trust me! It’s chock-full of useful tips and strategies to ensure your WordPress website is safe and sound. You’ve put too much work into your site to risk losing it all, am I right? So, do yourself a favor and give it a read. You can thank me later!
Related Articles
About the author
Hi, I’m Edy Werder. I write hands-on guides about Proxmox, homelab servers, NAS, and WordPress, based on real setups I run and document.
No sponsors, no fluff—just real configs and results.
Enjoying the content?




Hello. I am building my own websites and I am a little confused with widgets. In your site I found some useful information and I started to understand the importance of widgets. Thank you.